Screen display
Header Menu

The menu is displayed on the top of every page (Excepting some).
Switching language button
You can switch the display language on DDD by Hoimi. The available languages are Japanese and English.
Exclusive page links / Shopping cart
(From left to right
)
- New user registration button
You can register a new user here.
- My Page (for all users)
You can go to your "My page" from here. You can change your registration information and confirm your orders here.
- Designer Page
If you are a designer on DDD by Hoimi you can go to your "Designer's exclusive page" here.
- Shopping Cart
The quantity of items that are added to the cart is displayed here. Upon clicking you are brought to the accounting page.
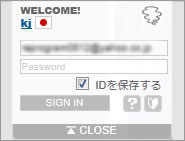
Displaying user / Login
 Some simple information is displayed. After you have finished registering you can set your user name, icon etc.
Some simple information is displayed. After you have finished registering you can set your user name, icon etc.
When you click "LOG IN" in the lower left a menu like the right photo opens and you can login.
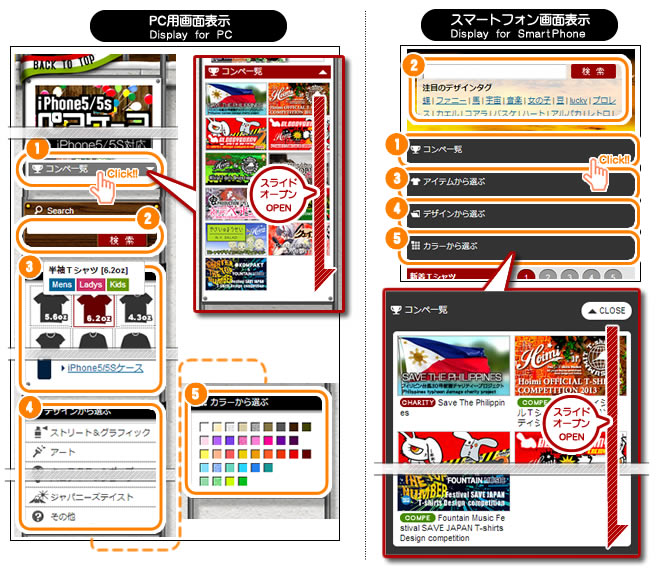
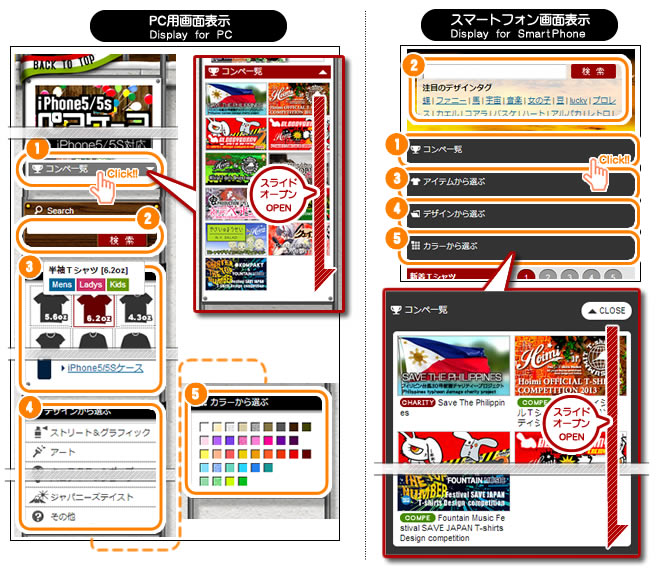
Left Menu

Menu for searching for items and entering each category. When selecting from smart phones a new tab will open.
Search
You can search by keyword and look for items. The popular tags list is also displayed. If you click any tag then it is automatically entered in a search window.
Competition list
Here is a list of the design competitions that were held at DDD by Hoimi in the past. This tab will open if you click on it.
Select by item types
This is a classification menu for each type of item.
Select by design categories
This is a menu that is classified by the genre of design.
。
Select by item colors
This is a classification menu for each items color.
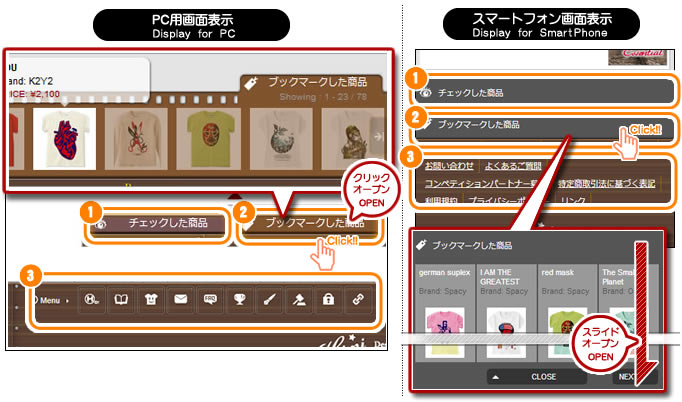
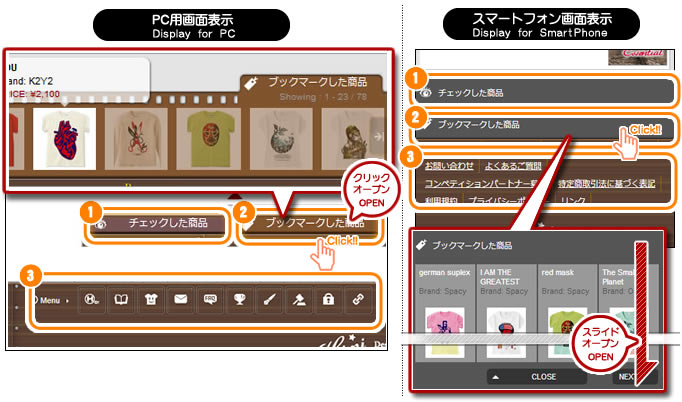
Bottom Menu
 There are sub-menus and navigation links where you can access the item pages that you have seen and Bookmarked.
There are sub-menus and navigation links where you can access the item pages that you have seen and Bookmarked.
Checked items
This is the list of items that you saw during this visit. When you click on any item you can access the item page.
If you close this browser the browsing data is erased. If you want to see the same item after this please use the "Bookmark function".
Bookmarked items
This is the Bookmarked items list. When you want to see your bookmarked items please select any item.
Please take a look at "
Bookmark function
" for how to Bookmark items.
Sub-menu area
This area is where various sub-menus are displayed.
(From left to right
)
Category page

This is the product category explanation page.
Category title
Each category name is displayed.
The number of items in this category are displayed.
The items belonging to this category are displayed.
Sorting items
You can sort items according to each point.
(From left to right
)
- Total
You can sort items by comprehensively judging the sales results and popularity.
- Newly
You can sort items by newest.
- Popularity
You can sort by items that are marked "Good!".
Switch pages
When you click this the page is switched.
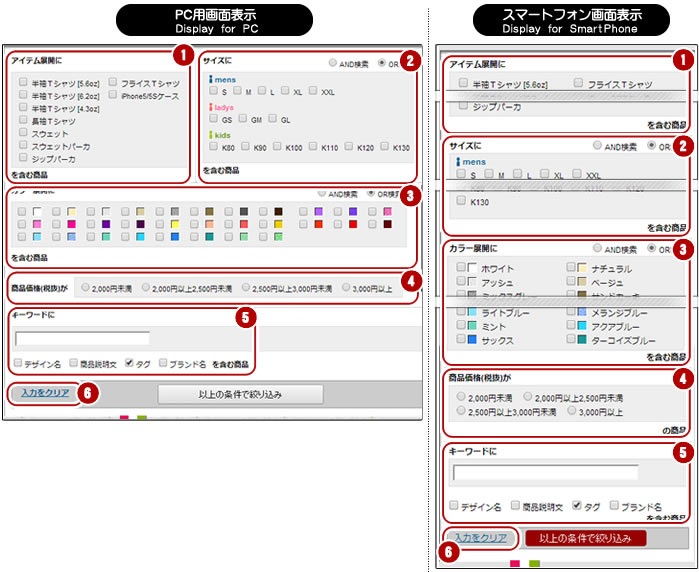
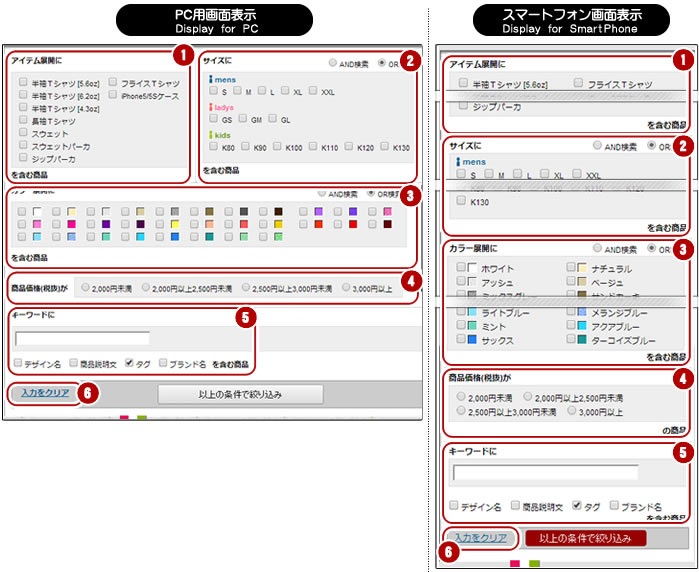
Refine search

When you click this a tab opens like the above screen.
You can refine conditions that you want in this category.
For some points you can switch between a and-type-search or an or-type-search.
- 1 Refine by item types
The item types that you checked are displayed.
- 2 Refine by size
The items that include the size that you checked are displayed.
- 3 Refine by color
Items that include the color that you checked are displayed.
- 4 Refine by prices
Items that belong to the price range that you checked are displayed.
- 5 Refine by keywords
Items that include keywords that you entered are displayed. You can specify which search keywords are input.
- 6 Clear button
If you want to clear all refinements please click here.
Product display area
 Item photos and data are displayed here. When you click the lower left tab the items color variation and size variations are displayed.
Item photos and data are displayed here. When you click the lower left tab the items color variation and size variations are displayed.
- 1 Various icons
Display by icons such as Popular-icon, Recommend-icon, and Competition winner-icon etc.
- 2 Data
Item name, brand name, price, etc. are displayed.
- 3 Reverse / Bookmark
For double sided printing designs the reverse-icon is displayed. When you click this you can see the designs other side.
If you click the Bookmark icon you can Bookmark this item.
- 4 Colors variation
The colors variation of the item are displayed. When you click on any color you can switch the T-shirts color.
- 5 Item types variation
The types of variations of the item are displayed. You can switch the price and type by selecting.
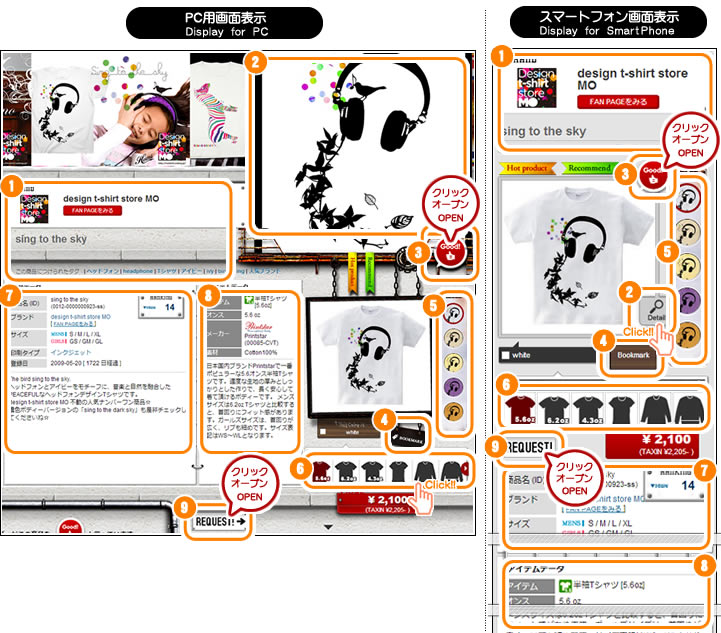
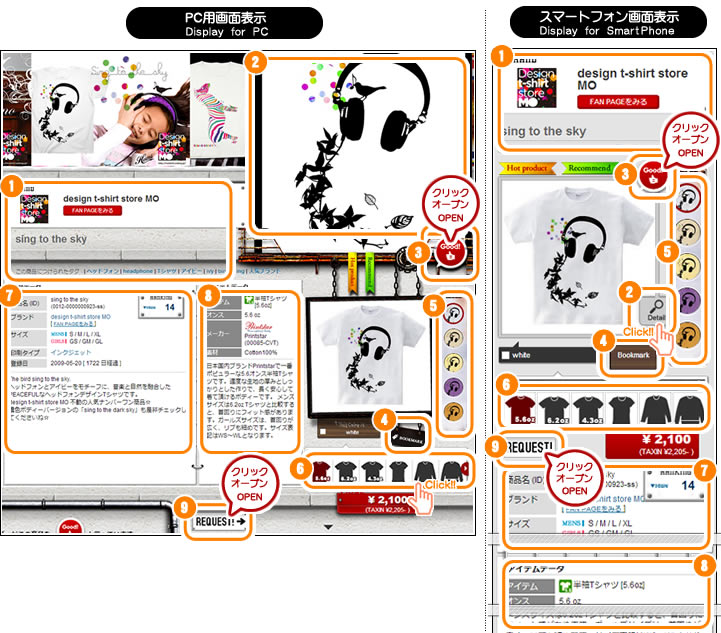
Product Details page

Product name / Brand / Tag
The item name, brand name, and tags list that are related to this item are displayed.
Product detail photo
Enlarged view and the expected view of the product are displayed.
When you click this area or the thumbnails below you can switch photos.
The button that opens and closes the "Good!" area.

When you click this button the area opens and closes. You can mark this as "Good!" and add a comment.
- 1 Comments entry column
Users who have DDD by Hoimi accounts can add comments to "Good!".
- 2 Good! Button
By clicking here your "Good!" will be logged.
Bookmark Button
If you click this button this item is Bookmarked, then the item is recorded in the bottom menu as "Bookmarked items".
Switching color button
By clicking the item color will be changed.
Item type button
By clicking the item type will be changed.
Design data display
Product name, size development, design concept, etc. is displayed.
Item data display
Item type, manufacturer, material, and features will be displayed.
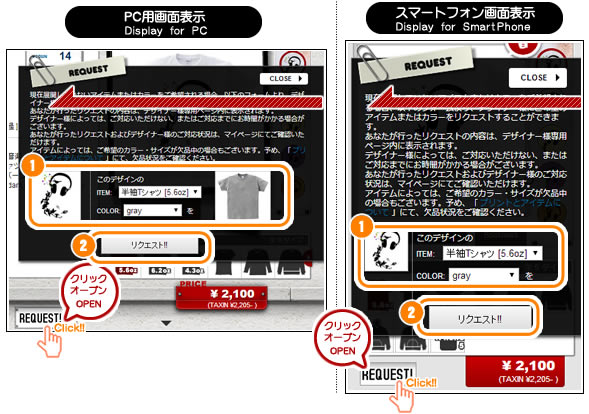
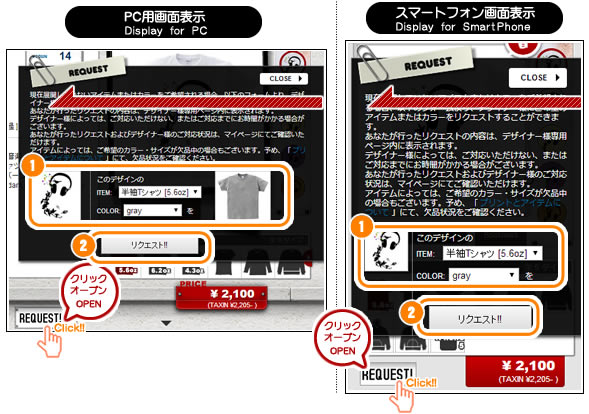
Request button

If there are no choices that you like for the design that you like, you can request that the designer add your preferences here.
By clicking, the tab from the right opens.
- 1 Request item selection
Please select the item and color you want to request.
- 2 Request button
By clicking here the designer will receive the request.

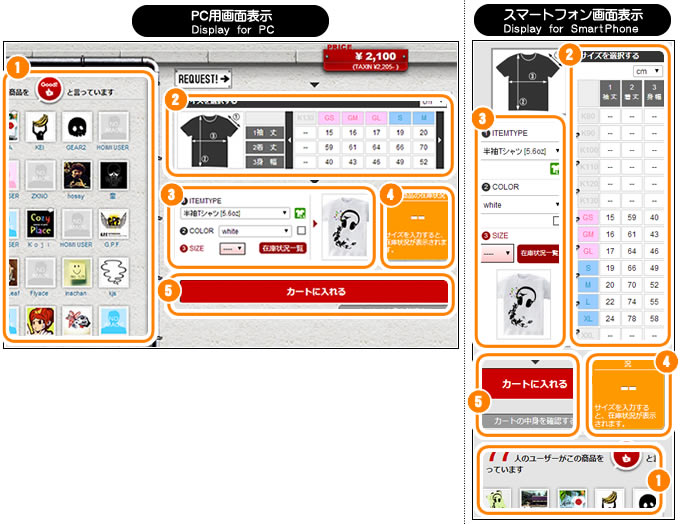
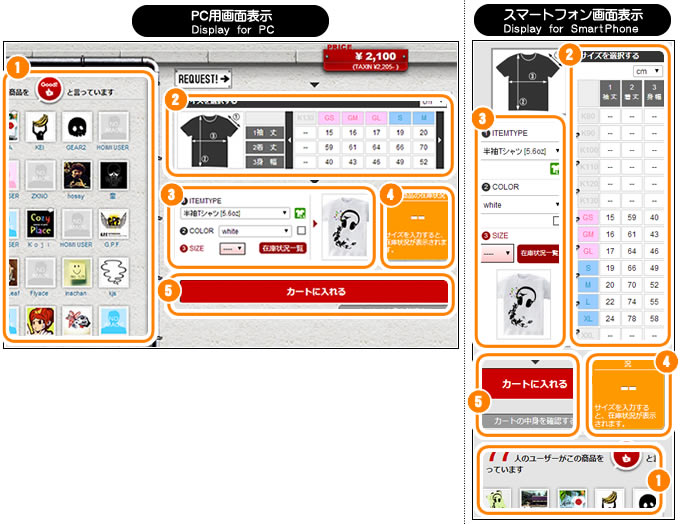
The list of users who have marked this item as being "Good!".
The users' icons and comments who marked this as "Good!" are displayed.
Item size table
Item selection area
Select the item type, color, and size that you want to add to the shopping cart, click on the "Add to shopping cart" button in the list of No. 5.
Display of the stock status
If you enter the color and size in the "Item selection area" (the list of No. 3) the items stock status appears here.
Add to shopping cart Button
By clicking here the product will be added to the Shopping cart.
 LOG IN
LOG IN CLOSE
CLOSE




 Some simple information is displayed. After you have finished registering you can set your user name, icon etc.
Some simple information is displayed. After you have finished registering you can set your user name, icon etc.
 There are sub-menus and navigation links where you can access the item pages that you have seen and Bookmarked.
There are sub-menus and navigation links where you can access the item pages that you have seen and Bookmarked.


 Item photos and data are displayed here. When you click the lower left tab the items color variation and size variations are displayed.
Item photos and data are displayed here. When you click the lower left tab the items color variation and size variations are displayed.